Três ações simples, mas poderosas — um lembrete diário de que cuidar de si pode ser leve e transformador.

6h30 da manhã. O alarme toca. A primeira coisa que você vê não deveria ser uma lista infinita de tarefas ou um feed ansioso de atualizações. Deveria ser algo que te lembra: hoje pode ser um bom dia.
Essa foi a provocação inicial do Gooday. Em um mundo onde apps competem por atenção com notificações vermelhas, sons urgentes e interfaces que gritam, o que aconteceria se fizéssemos o contrário? E se criássemos um espaço digital que respira?
O projeto nasceu de uma observação simples: a maioria das pessoas pega o celular nos primeiros 5 minutos após acordar. Esse momento vulnerável, ainda sem as defesas do dia, define o tom das próximas horas. E se o primeiro toque digital trouxesse acolhimento ao invés de ansiedade?
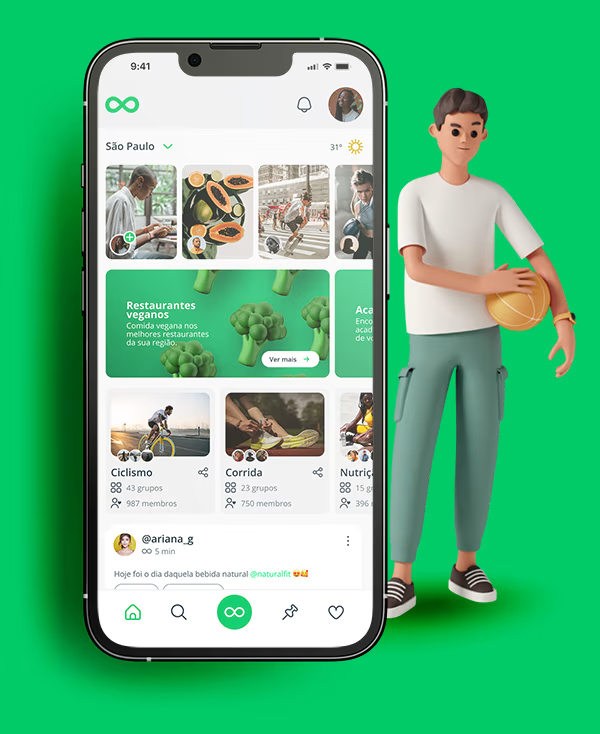
O Gooday tomou forma como um ecossistema de bem-estar onde cada decisão foi guiada por uma única pergunta: “Isso torna o dia melhor ou apenas mais cheio?” Não é apenas um app de meditação ou contador de passos. É um companheiro completo: conecta você com pessoas que compartilham jornadas similares, sugere trilhas e parques próximos para aquela corrida matinal, transforma exercícios em encontros, e alimentação saudável em descobertas compartilhadas.
Cada pixel foi pensado para criar calma ao invés de urgência. Cores que sussurram ao invés de gritar. Espaço em branco que permite respirar. Animações que fluem como uma conversa gentil, não como um alerta. Mas também energia onde ela importa: vibrações motivacionais nas conquistas esportivas, celebrações visuais quando você encontra seu parceiro de treino, mapas vivos que convidam à exploração.
O desafio foi criar uma interface que equilibra serenidade com movimento, introspecção com comunidade. Um app que entende que saúde é holística: é a meditação da manhã, mas também a risada compartilhada após a yoga. É o controle nutricional, mas também a descoberta daquele restaurante saudável com amigos. É o treino solo, mas também o grupo de corrida no parque.
O resultado foi uma experiência que não mede sucesso por tempo de tela ou engajamento, mas por conexões reais criadas, quilômetros percorridos em boa companhia, e quantos dias começaram mais leves e terminaram mais plenos. Porque o melhor design é aquele que te lembra: viver bem é viver junto.
Foco em três pilares
Bem-estar, Exercícios e Alimentação. Simplicidade intencional para reduzir paralisia de escolha.
Paleta que acalma
Verde que remete à natureza e renovação, combinados com branco para transmitir frescor e clareza.
Interações humanas
Animações sutis que criam pequenos momentos de satisfação durante o uso.
Mobile-first minimalista
Interface limpa com hierarquia clara e espaçamento generoso para leitura confortável.
Principais descobertas
➜ Remover funcionalidades foi mais valioso que adicionar
➜ Cada elemento precisou justificar sua existência na tela
➜ Design emocional pode coexistir com usabilidade prática
➜ Simplicidade bem executada é mais difícil que co
Mesmo sendo um projeto acadêmico, o Gooday explora como design pode ser um convite ao movimento. Cada tela foi pensada para criar pontes: entre a pessoa e seus objetivos de saúde, entre indivíduos com jornadas similares, entre o digital e o mundo lá fora.
A interface não quer prender, quer libertar. Não conta passos, celebra caminhadas. Não monitora dietas, inspira descobertas culinárias saudáveis. O sucesso aqui não se mede em KPIs tradicionais, mas em momentos reais de transformação.
O Gooday propõe que interfaces podem ser catalisadores de vida real, não substitutos dela. Que o melhor engajamento é aquele que acontece fora da tela, nas ruas, nos parques, nas cozinhas compartilhadas.