O Agroword é um aplicativo desenvolvido como parte de um projeto estratégico da Syngenta, com o objetivo de transformar a forma como o agronegócio se comunica com seus públicos. Idealizado pela Silo Agência com a colaboração de um time multidisciplinar — incluindo nomes como Fernanda Andrade e Giovanna Pieroni —, o app nasce como uma plataforma de conteúdo, mas vai além: ele propõe uma nova experiência de acesso ao conhecimento, voltada especialmente para produtores, técnicos e demais profissionais do setor.
Em vez de centralizar apenas informações institucionais ou catálogos de produtos, o Agroword aposta em formatos diversos — notícias, vídeos, podcasts e ferramentas práticas — para construir um canal vivo, intuitivo e útil. Toda a experiência foi pensada para ser moderna, acessível e fluida, com linguagem visual e navegacional condizente com as demandas contemporâneas de usabilidade.
O ponto de partida do projeto foi a criação de uma identidade visual forte, funcional e simbólica. O logotipo parte de uma proposta moderna e limpa, com destaque para a letra “A”, que assume o papel de ícone do aplicativo. Suas curvas remetem à forma de uma folha, fazendo uma conexão sutil e elegante com o universo agrícola. O nome do app, composto por “agro” e “word”, aparece com diferenciação cromática para destacar a dualidade entre campo e conhecimento, essência do projeto.
A paleta de cores explora tons naturais com sofisticação — verde musgo, verde oliva e amarelo queimado — equilibrando tradição com um acabamento contemporâneo. O sistema visual ainda contempla variações de uso, incluindo versões com contorno e aplicação negativa, garantindo versatilidade nas diferentes telas e contextos.


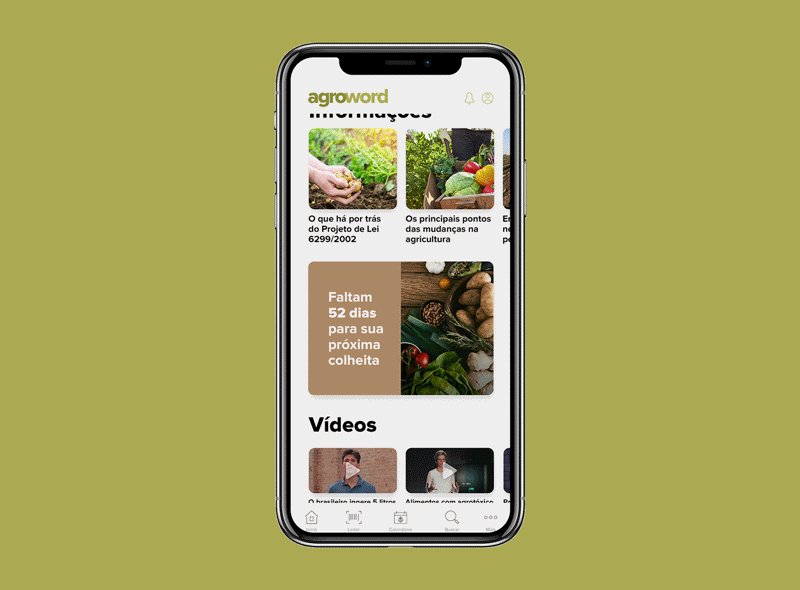
A interface do Agroword segue o mesmo princípio de clareza e propósito. Desde a tela inicial, os blocos são organizados por peso visual e hierarquia de relevância. Destaques editoriais são ampliados com blocos maiores, enquanto conteúdos recorrentes como vídeos e notícias aparecem em formatos mais compactos, sem sobrecarregar a navegação. O design é clean, funcional e responsivo, com respeito ao espaço em branco, boa legibilidade tipográfica e contrastes precisos — compondo uma experiência visual harmoniosa em smartphones e tablets.
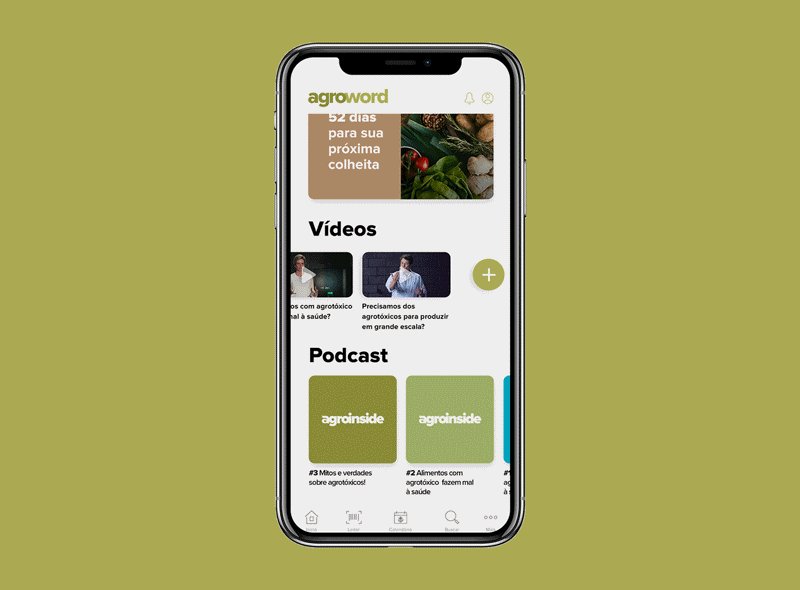
Mas o verdadeiro diferencial do Agroword está em suas funcionalidades. O app foi pensado para integrar tecnologia e utilidade, com recursos que facilitam o dia a dia do produtor. Entre eles, está o leitor de código de barras, que permite escanear embalagens de produtos Syngenta e acessar rapidamente suas bulas e informações técnicas. Há também um programa de podcasts exclusivo — o “Agroinside” — com entrevistas, análises e atualizações sobre o setor, além de um calendário de colheitas que ajuda no planejamento agrícola. Tudo isso acessível com poucos toques, centralizado em uma plataforma leve, intuitiva e eficiente.
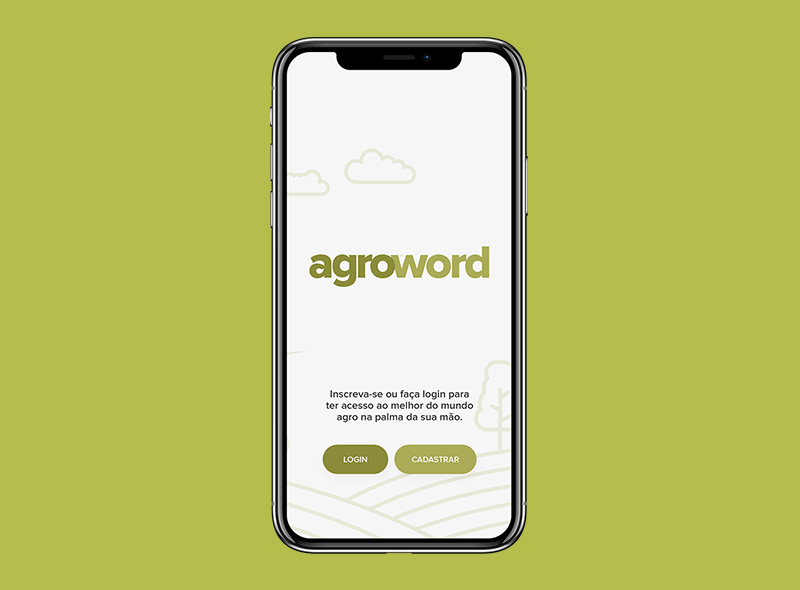
Tela 01.
Primeira impressão conta (e muito)
Logo após o download, o usuário é recebido com a tela de boas-vindas do aplicativo. Nela, é possível realizar o login ou, caso seja a primeira vez, seguir para o cadastro. Um começo simples, direto e convidativo — porque a primeira experiência define o tom da jornada.

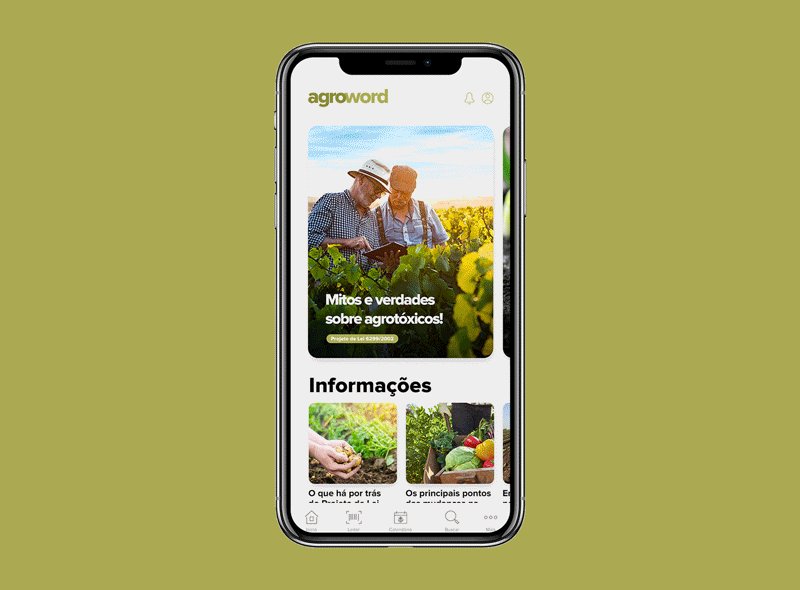
Tela 02.
Tudo o que importa, logo de cara
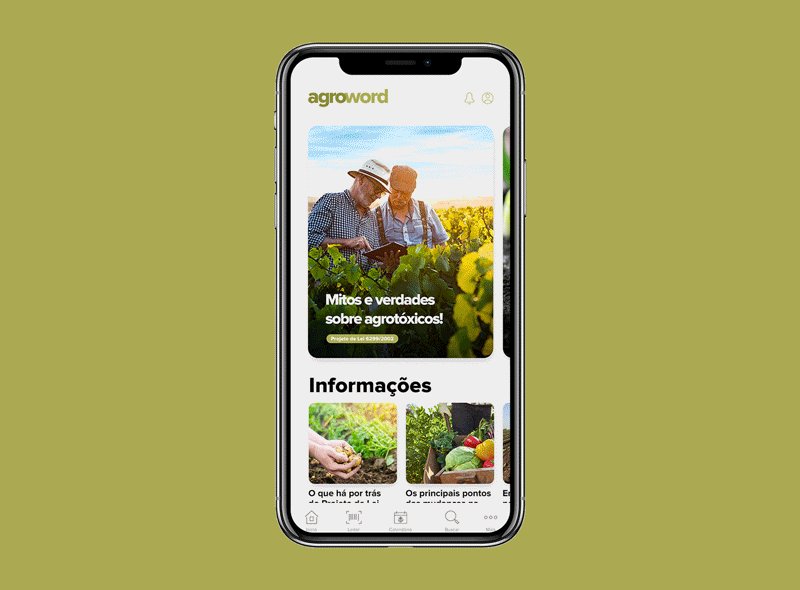
A tela inicial oferece uma visão panorâmica dos principais conteúdos do app. Os destaques são organizados de forma clara e acessível, com atalhos para notícias, lembretes, vídeos e os episódios mais recentes do podcast. Um espaço dinâmico, sempre atualizado, feito para informar e inspirar.

Tela 03.
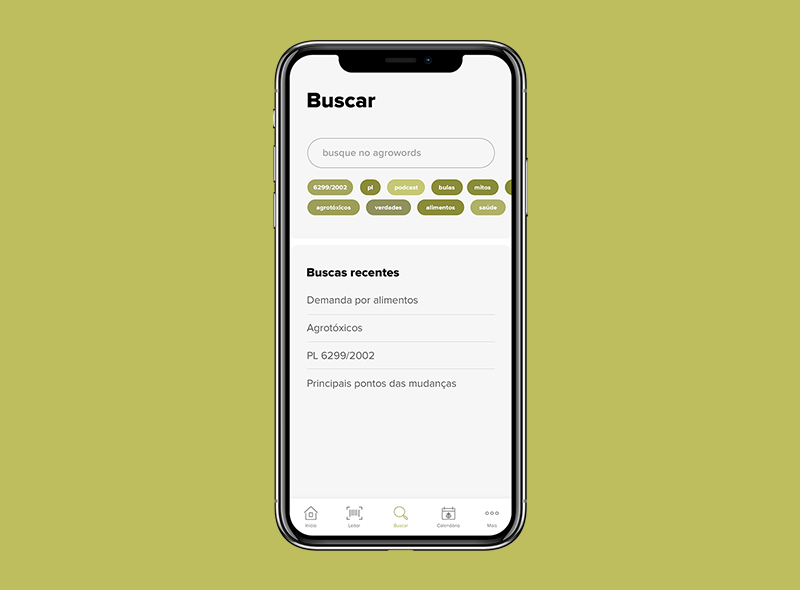
Encontrar ficou fácil
A aba de busca foi pensada para ser rápida e inteligente. Com sugestões automáticas baseadas nas palavras mais pesquisadas e um histórico das últimas buscas realizadas, o usuário encontra o que procura com mais agilidade — mesmo quando não sabe exatamente por onde começar.

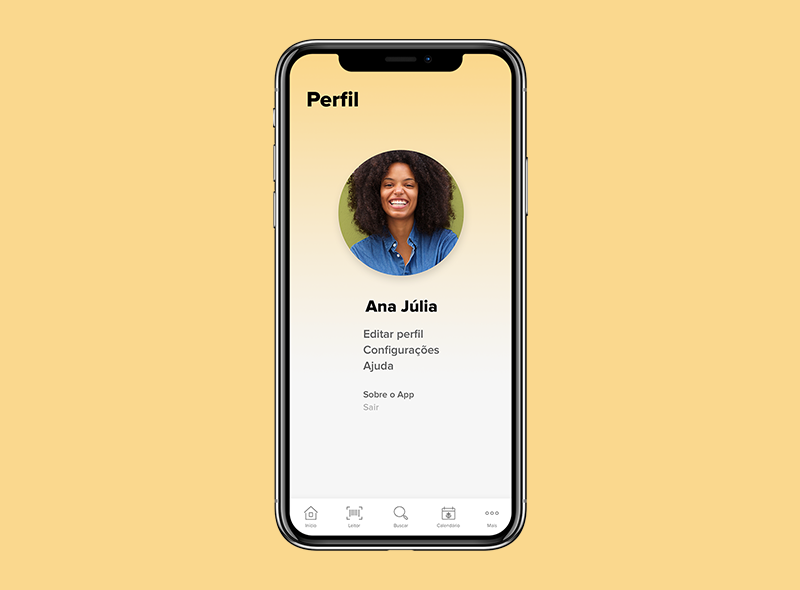
Tela 04.
Seu perfil, do seu jeito
Na aba Perfil, o usuário pode editar informações pessoais, configurar preferências e ajustar o funcionamento do aplicativo conforme suas necessidades. É possível trocar a foto de perfil, alterar dados de acesso e, se necessário, entrar em contato com o suporte. Tudo reunido em um só lugar, com praticidade e controle total.

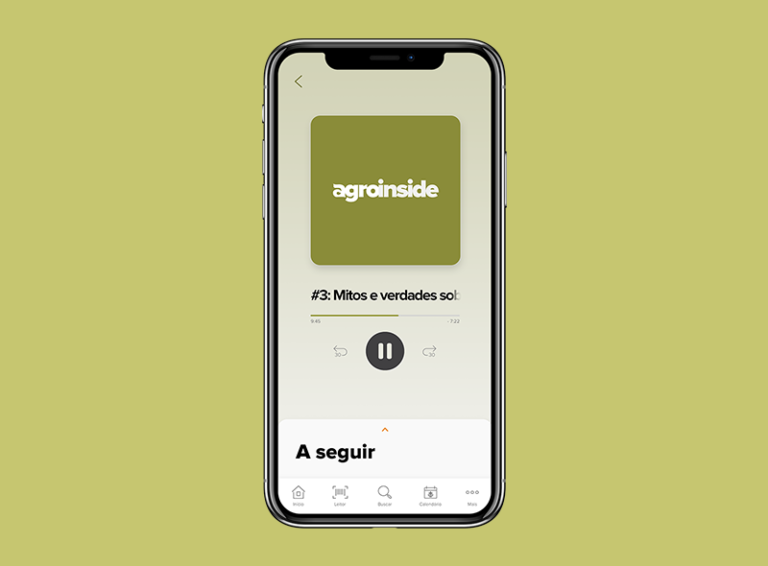
Nas próximas telas, é possível visualizar a simulação de funcionamento do player de podcast durante a reprodução do áudio. O layout exibe a capa do episódio, o título e os botões de controle. Ao deslizar a interface para cima, surge uma lista com os episódios que serão reproduzidos em sequência, facilitando o acesso ao conteúdo contínuo.
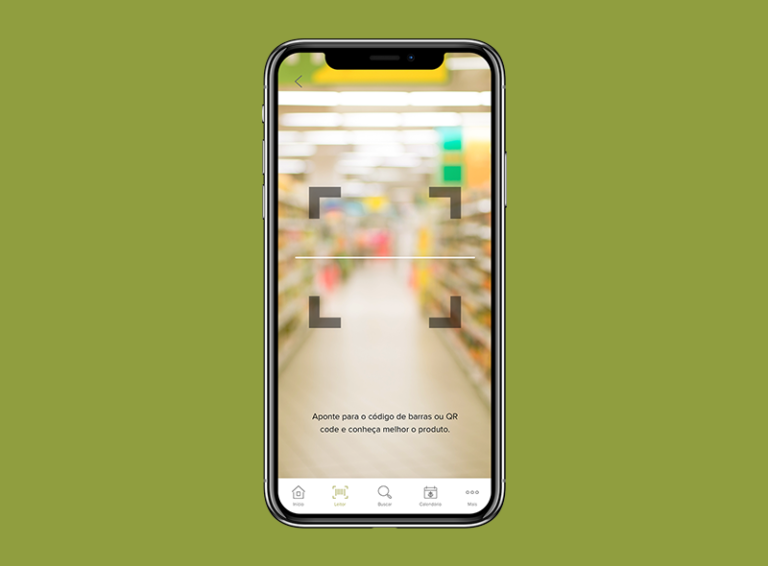
Em outro protótipo, a tela de escaneamento mostra a câmera do smartphone ativada, com um leitor centralizado na tela. Essa funcionalidade permite que o usuário aponte o dispositivo para o código de barras ou QR Code de um produto Syngenta, acessando de forma rápida e precisa a bula correspondente.
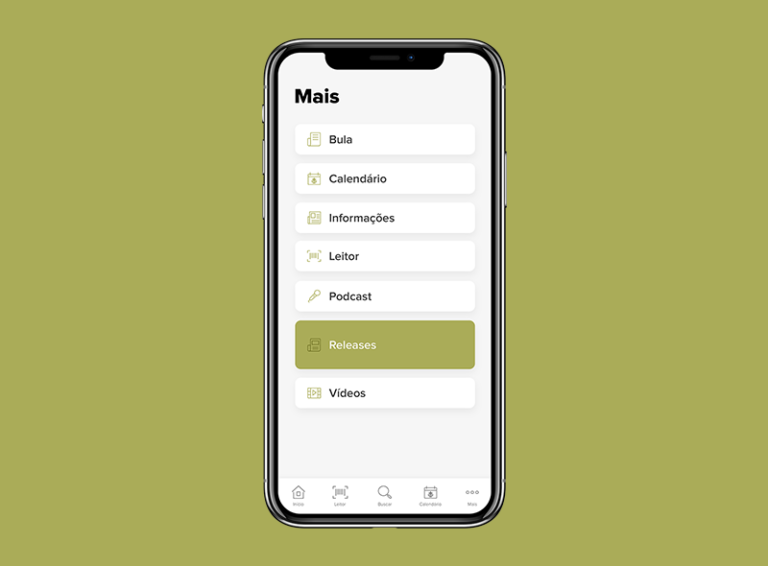
A aba “Mais” funciona como um hub de navegação para os principais recursos do aplicativo. Ao contrário da tela inicial, que destaca os conteúdos mais recentes, essa seção direciona o usuário para páginas completas. Por exemplo, ao clicar em “Vídeos”, o aplicativo abre uma nova aba com todos os materiais audiovisuais publicados até o momento.
Na seção de Releases, é possível visualizar como cada item se comporta após ser clicado, com alterações visuais que indicam a interação — como mudança de altura e cor do botão —, garantindo feedback claro e intuitivo ao toque do usuário.



Mais do que um aplicativo, o Agroword é um ponto de encontro entre conteúdo, tecnologia e identidade de marca. É um projeto que traduz o compromisso da Syngenta com a inovação no campo, oferecendo uma ferramenta que une relevância prática e valor simbólico. Em tempos de transformação digital no agronegócio, o Agroword representa um avanço na maneira como conhecimento e produtividade se encontram — com fluidez, propósito e inteligência.